高斯函数
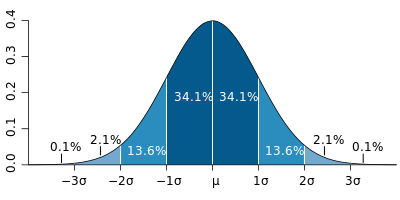
一维高斯分布如下图所示:

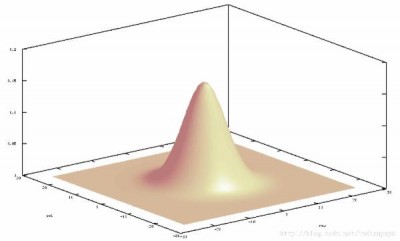
二维高斯分布:

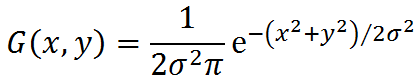
我们其实需要的是二维高斯函数:

程序实现
其实只需要给出片段着色器的代码就行了,下面就给出高斯模糊和简单模糊的片段着色器代码,我分别建了两个函数来方便表示和调用。
高斯模糊
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
//这一步其实可以用计算出来的常量来替代,不需要在循环中每一步计算 float GetGaussWeight(float x, float y, float sigma) { float sigma2 = pow(sigma, 2.0f); float left = 1 / (2 * sigma2 * 3.1415926f); float right = exp(-(x*x+y*y)/(2*sigma2)); return left * right; } fixed4 GaussBlur(float2 uv) { //因为高斯函数中3σ以外的点的权重已经很小了,因此σ取半径r/3的值 float sigma = (float)_BlurRadius / 3.0f; float4 col = float4(0, 0, 0, 0); for (int x = - _BlurRadius; x <= _BlurRadius; ++x) { for (int y = - _BlurRadius; y <= _BlurRadius; ++y) { //获取周围像素的颜色 //因为uv是0-1的一个值,而像素坐标是整形,我们要取材质对应位置上的颜色,需要将整形的像素坐标 //转为uv上的坐标值 float4 color = tex2D(_MainTex, uv + float2(x / _TextureSize, y / _TextureSize)); //获取此像素的权重 float weight = GetGaussWeight(x, y, sigma); //计算此点的最终颜色 col += color * weight; } } return col; } |
简单模糊
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
fixed4 SimpleBlur(float2 uv) { float4 col = float4(0, 0, 0, 0); for (int x = - _BlurRadius; x <= _BlurRadius; ++x) { for (int y = - _BlurRadius; y <= _BlurRadius; ++y) { float4 color = tex2D(_MainTex, uv + float2(x / _TextureSize, y / _TextureSize)); //简单的进行颜色累加 col += color; } } //取平均数,所取像素为边长为(半径*2+1)的矩阵 col = col / pow(_BlurRadius * 2 + 1, 2.0f); return col; } |
效果比较
原图:
| 半径 | 简单模糊 | 高斯模糊 |
|---|---|---|
| 5 |  |
 |
| 10 |  |
 |
| 15 |  |
 |
所有代码
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 |
Shader "Hidden/GaussBlur" { Properties { _MainTex ("Texture", 2D) = "white" {} _BlurRadius ("BlurRadius", Range(1, 15)) = 5 _TextureSize ("TextureSize", Float) = 256 } SubShader { // No culling or depth Cull Off ZWrite Off ZTest Always Pass { CGPROGRAM #pragma vertex vert #pragma fragment frag #include "UnityCG.cginc" struct appdata { float4 vertex : POSITION; float2 uv : TEXCOORD0; }; struct v2f { float2 uv : TEXCOORD0; float4 vertex : SV_POSITION; }; v2f vert (appdata v) { v2f o; o.vertex = mul(UNITY_MATRIX_MVP, v.vertex); o.uv = v.uv; return o; } sampler2D _MainTex; int _BlurRadius; float _TextureSize; //这一步其实可以用计算出来的常量来替代,不需要在循环中每一步计算 float GetGaussWeight(float x, float y, float sigma) { float sigma2 = pow(sigma, 2.0f); float left = 1 / (2 * sigma2 * 3.1415926f); float right = exp(-(x*x+y*y)/(2*sigma2)); return left * right; } fixed4 GaussBlur(float2 uv) { //因为高斯函数中3σ以外的点的权重已经很小了,因此σ取半径r/3的值 float sigma = (float)_BlurRadius / 3.0f; float4 col = float4(0, 0, 0, 0); for (int x = - _BlurRadius; x <= _BlurRadius; ++x) { for (int y = - _BlurRadius; y <= _BlurRadius; ++y) { //获取周围像素的颜色 //因为uv是0-1的一个值,而像素坐标是整形,我们要取材质对应位置上的颜色,需要将整形的像素坐标 //转为uv上的坐标值 float4 color = tex2D(_MainTex, uv + float2(x / _TextureSize, y / _TextureSize)); //获取此像素的权重 float weight = GetGaussWeight(x, y, sigma); //计算此点的最终颜色 col += color * weight; } } return col; } fixed4 SimpleBlur(float2 uv) { float4 col = float4(0, 0, 0, 0); for (int x = - _BlurRadius; x <= _BlurRadius; ++x) { for (int y = - _BlurRadius; y <= _BlurRadius; ++y) { float4 color = tex2D(_MainTex, uv + float2(x / _TextureSize, y / _TextureSize)); //简单的进行颜色累加 col += color; } } //取平均数,所取像素为边长为(半径*2+1)的矩阵 col = col / pow(_BlurRadius * 2 + 1, 2.0f); return col; } fixed4 frag (v2f i) : SV_Target { float4 col = GaussBlur(i.uv); //float4 col = SimpleBlur(i.uv); return col; } ENDCG } } } |
你好 for循环时会报错forced to unroll loop, but unrolling failed.